

See npm-audit for details on what is sent. The -no-audit argument can be used to disable sending of audit reports to The -only= argument will cause either onlyĭevDependencies or only non- devDependencies to be installed regardless of the NODE_ENV.
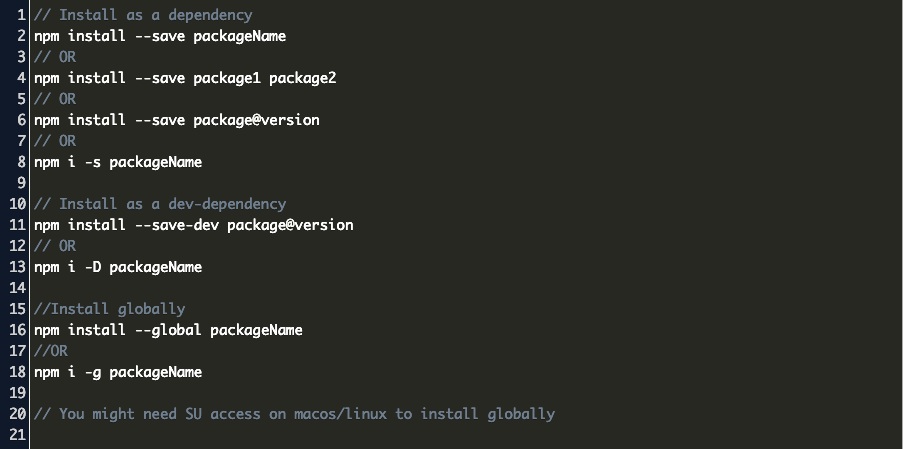
INSTALL WEBPACK CLI GLOBALLY CODE
Node source code so that npm can compile native modules. The -nodedir=/path/to/node/source argument will allow npm to find the Will not automatically prune your node modules when installing. When running with package-lock's disabled npm The -no-package-lock argument will prevent npm from creating a Package lock or shrinkwrap file and use the package.json instead. The -no-shrinkwrap argument, which will ignore an available The -no-optional argument will prevent optional dependencies from The -no-bin-links argument will prevent npm from creating symlinks for The -link argument will cause npm to link global installs into the
INSTALL WEBPACK CLI GLOBALLY INSTALL
That versions of npm prior to 1.4, such as the one included with node 0.8,Ĭan install the package. The -legacy-bundling argument will cause npm to install the package such The -ignore-scripts argument will cause npm to not execute any This obviously will eliminate some deduping. Node_modules and everything they depend on will be flattened in their Only your direct dependencies will show in

Your local node_modules folder with the same layout it uses with the The -global-style argument will cause npm to install the package into The -g or -global argument will cause npm to install the package globally Install that acknowledges the number of dependencies looking for funding. The -no-fund argument will hide the message displayed at the end of each The following git environment variables are recognized by npm and will beĪdded to the environment when running git: Script will be run, before the package is packaged and installed.

If the package being installed contains a prepare script, itsĭependencies and devDependencies will be installed, and the prepare If the repository makes use of submodules, those submodules will be cloned Specified, then the default branch of the repository is used. Or refs matching that range in the remote repository, much as it would for a If the commit-ish has the format #semver:, canīe any valid semver range or exact version, and npm will look for any tags If # is provided, it will be used to clone exactly thatĬommit. is one of git, git+ssh, git+http, git+https, or The package must contain a package.json file with name and version properties.

npm strips one directory layer when installing the package (an equivalent of tar x -strip-components=1 is run). The package contents should reside in a subfolder inside the tarball (usually it is called package/). To link a dev directory into your npm root, you can do this more easily by Install a package that is sitting on the filesystem. Toplevel node_modules as they would for other types of dependencies. Inside the root of your project, its dependencies may be hoisted to the Its dependencies will be installed before it's linked. Install the package in the directory as a symlink in the current project. NOTE: The -production flag has no particular meaning when adding a To install all modules listed in both dependenciesĪnd devDependencies when NODE_ENV environment variable is set to production, Is set to production), npm will not install modules listed inĭevDependencies. With the -production flag (or when the NODE_ENV environment variable It installs the current package context (ie, the current workingīy default, npm install will install all modules listed as dependencies In global mode (ie, with -g or -global appended to the command), Install the dependencies in the local node_modules folder. Npm install (in package directory, no arguments): Perhaps if you also want to be able to easily install it elsewhere f) a that has a "latest" tag satisfying (e)Įven if you never publish your package, you can still get a lot ofīenefits of using npm if you just want to write a node program (a), and.e) a (see npm dist-tag) that points to (d).d) a that is published on the registry (see registry) with (c).a) a folder containing a program described by a package.json file.See package-lock.json and npm shrinkwrap. Will be driven by that, with an npm-shrinkwrap.json taking precedence if bothįiles exist. Package has a package-lock or shrinkwrap file, the installation of dependencies This command installs a package, and any packages that it depends on.


 0 kommentar(er)
0 kommentar(er)
